[jQuery]自作ブックマークレットで効率化!!~リードタイムの短縮~
世の中には先人が作った素晴らしいアドオンやブックマークレットがたくさんあります。私も様々なアドオンやブックマークレットをブラウザに入れ普段の業務に役立てております。
しかし、すべての作業についてそれらのアドオンやブックマークレットで賄えるわけでもなく
「この繰り返しの作業、どうにかならないか...」
「あんな機能ほしい!」
「あの機能とこの機能が一緒であれば...」
ということがあったりします。
ということで制作者であれば自分たちの現場に合った素敵なブックマークレットを作ってしまおう!というのが今回のお話です。 もちろん生のJSで記述することもできますが、今回は親しみやすいjQueryを使ったブックマークレットの作り方(導入部分)を紹介いたします。
jQuery用ブックマークレットの記述
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ //処理はここまで });})();
こちらのソースでjQueryを使ったブックマークレットが作製可能になります。
ブックマークレットを作製するときの手順
実際に自分がブックマークレットを作製するときの手順が以下になります。
①:エディターにて編集
②:自分が書いたJSコードをブラウザで実行
③:JSコードを圧縮
④:ブックマーク(お気に入り)に追加
②のところで個人的にオススメの確認方法は、Firefoxのアドオンの「Firebug」を使用する方法です。
ブックマークレットを作製する場合、接頭辞に「javascript:」という記述をいれないといけないのですが 通常のブラウザでデバックしようするとエラーになってしまいます。
しかし、Firebugの場合まるまる自分が記述したJSコードをコピペするだけでデバックができます。
試しに以下のソースをコピーし、Firebugで実行してみます。
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ var pageTitle = $('h1').text(); alert('このページのh1は「'+pageTitle+'」です'); //処理はここまで });})();
手順
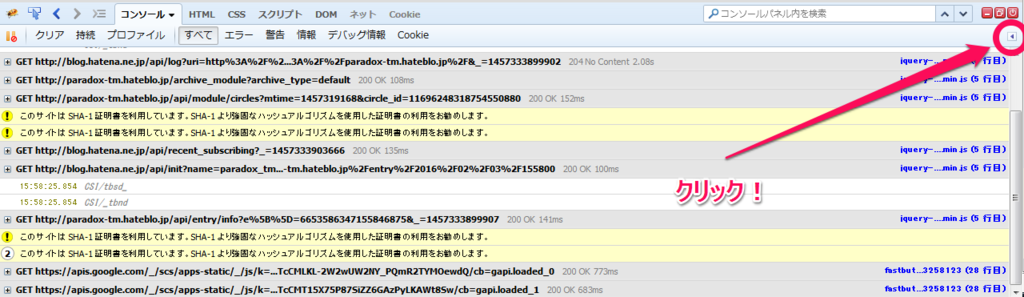
2.コンソールタブを選択し、矢印ボタンを押しコンソール画面を表示

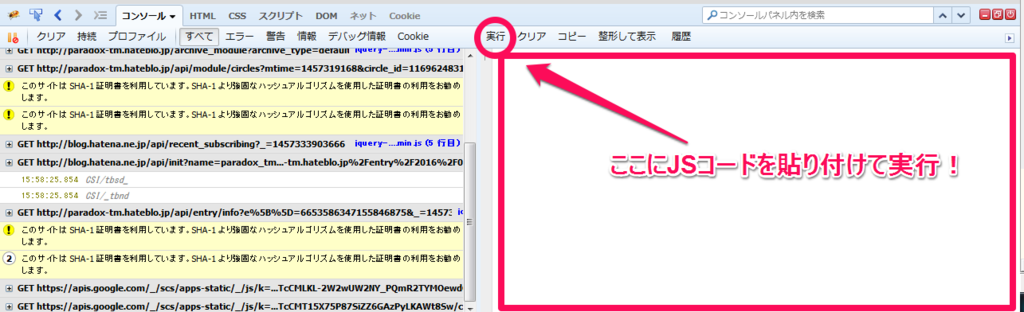
3.ソースを貼り付ける

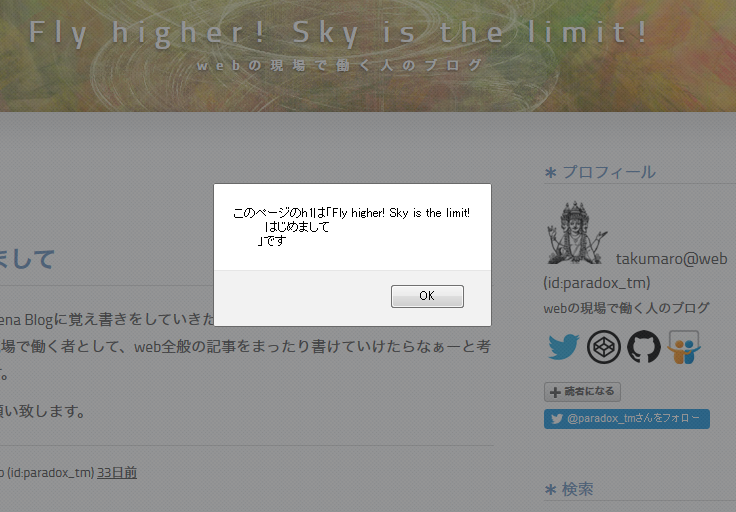
実行できると閲覧しているページのh1をアラートで知らせてくれるかと思います。

あとはJSコードを圧縮すれば自作のブックマークレットの完成です!
Firebug
https://addons.mozilla.org/ja/firefox/addon/firebug/
圧縮する時の注意点
圧縮する時の注意点として、「javascript:」という記述が消えないようにすることです。 オンラインで圧縮する場合、以下のサイトが良いかと思います。
JS Minifier (JavaScriptの圧縮)
https://syncer.jp/js-minifier
自作したブックマークレットの機能紹介
かなり現場に依存してたブックマークレットですが、機能だけ紹介致します。
(少しでもヒントになればと思いリストだけ載せておきます。)
- 日付を入力するとURLにパラメーターを付与するもの
- ページの生成時に画像のパス(ディレクトリ)が最新のものになっているかチェックするもの
- DOCTYPE宣言の確認
- ページタイトルの確認
- descriptionの確認
- パンくずの確認
- UAイベントの検出の確認
- 外部ドメインの有無の確認
- PDFの有無の確認
- YOUTUBE(動画IDなど)の確認
- 特定のページへリンクの確認
- OGP情報の確認(og:type、og:site_name、og:url、og:image、og:title、og:description)
- Test Server Switcher etc
こちらのブックマークレットは現場からの声を元に実装し提供しました。 確認作業が少しでも効率よく済めば、リードタイムの短縮につながりますね!
おまけ
ブックマークレットを少しでもオシャレ(?)に表現するためにモーダル風なものを用意しました。 よろしければお使いください..。 ※ sampleではページのh1を取得しております。
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ $("body").append('<div id="js-GlayLayer"></div><style>#js-GlayLayer{background: #000 none repeat scroll 0 0;height: 100%;left: 0;opacity: 0.6;position: fixed;top: 0;width: 100%;z-index: 9999;}</style>'); var $layer = $('#js-GlayLayer'); $("body").append('<div id="js-INFO" class="fadeInUp"></div><style>#js-INFO {border-radius:8px;border:2px solid #333;position:absolute;left:50%;margin-left: -480px;top:50px;padding: 20px;width:920px;background: #fff;z-index:9999;}.titlestyle03{padding:0 15px 10px 0;}@-webkit-keyframes fadeInUp {0% {opacity: 0;transform: translate3d(0, 100%, 0);}100% {opacity: 1;transform: none;}}@keyframes fadeInUp {0% {opacity: 0;transform: translate3d(0, 100%, 0);}100% {opacity: 1;transform: none;}}.fadeInUp {animation-name: fadeInUp;animation-duration: 0.3s;animation-fill-mode: both;}</style>'); var $info = $('#js-INFO'); /*ここから記述*/ $info.append('<h1 style="margin-bottom:30px;font-size:24px">ページタイトル取得</h1><p style="margin-bottom:30px">'+$('h1').text()+'<p>'); /*レイヤー削除*/ $(document).on('click',$layer,function(){ $info.remove(); $layer.remove(); }); //処理はここまで });})();