ネイティブアプリでシェアされない!? Twitterでシェアする内容を動的に変える時の注意点。
某案件で[クイズに答えて正解数に応じてTwitterでシェアする内容を変更するもの]を実装しました。
ここでネイティブアプリ(iPhoneとかに入っているTwitterアプリ)でハマったので記録として記しておきます。
jQueryを使用した話になります。
attrメソッドを使用してのシェア内容の変更はネイティブアプリでは動かない。
そのままですが、attrメソッドを使用しhrefの内容を変更すると、Twitterアプリを立ち上げてシェアした際に変更したシェア内容が継承されず、真っ白になります。
ダメなサンプル例
HTML
<a id="tweetBtn" href="">ツイート</a>
if(count === 1){ $('#tweetBtn').attr('href','http://twitter.com/intent/tweet?original_referer=URL&url=URL&text=%e3%81%bb%e3%81%92%e3%81%bb%e3%81%92'); } // countはクイズの正解数 // %e3%81%bb%e3%81%92%e3%81%bb%e3%81%92 = ほげほげ(エンコード) // URLの:(全角)を:(半角)に変更してください
PCで検証した場合、Twitterページが立ち上がりうまくシェアできますが、ネイティブアプリがiPhoneなどに入っている場合ツイート内容が消えてしまいます。
※ Androidは試していないのでわかりません(汗)
解決策
HTML
<div id="tweetBtn"><a href="">ツイート</a></div>
if(count === 1){ $('#tweetBtn').find('a').remove(); $('#tweetBtn').append('http://twitter.com/intent/tweet?original_referer=URL&url=URL&text=%e3%81%bb%e3%81%92%e3%81%bb%e3%81%92') } // countはクイズの正解数 // %e3%81%bb%e3%81%92%e3%81%bb%e3%81%92 = ほげほげ(エンコード) // URLの:(全角)を:(半角)に変更してください
一度aタグを消して再度、DOMを生成させています。
こうすることでネイティブアプリでも動的に変更したシェア内容を引き継ぎ、ツイートすることができます。
パフォーマンス的にはその都度、要素を消したり追加したりしているのであまりよくない気がしますが...
jQueryを使用する場合、この方法で良いかと思います。
まとめ
以上です。
一言
試してないですが、ReactやAngularJSだとこんなことしなくてもうまくいけるかもですねー。
最近見つけたiOSのバグ(?) -JQuery アニメーション-
最近、ほとんどjQueryを使用したアニメーションの実装をしなくなってきておりますが、 たまたまiOSで納品物をチェックしている際に見つけてしまった挙動について記したいと思います。
サイドからスライドするメニューの動きが不自然。
メニューボタンを押すと横からスライドするパターンのメニューですが、 メニューボタンを押して開く時はスムーズなのですが、戻るときの挙動が[最初に瞬間移動をして真ん中あたりにいき、そこからアニメーションが始まるような感じ]になっておりました。
ボタンを押してメニューを開く処理
$('#hoge').animate({ right:'80%' });
ボタンを押してメニューを閉じる処理
$('#hoge').animate({ right:'0' });
一見、どこにでもありそうな処理ですがこの記述がどうやらiOSでは、 不自然な動きを起こしてしまうようです。
解決方法
ボタンを押してメニューを閉じる処理の数値を0と指定するのではなく、 0%と指定してあげることでスムーズに動くようになりました。
実際に以下のページをiPhone等で確認するわかります。
もし自社サイトなどで似たような動きをしていた場合、試してみる価値はあるかと思います。
検証環境
iOS 9.1/ 9.2.1 / 9.3.1
深まる謎(余談)
ただこれが逆の場合、この現象が起きないという...。 (誰か教えてください。)
最後に
この度の熊本地震により被災されたみなさまとそのご家族の方々に心からお見舞い申し上げます。 また一日も早い復旧がなされますことをお祈りいたします。
[jQuery]自作ブックマークレットで効率化!!~リードタイムの短縮~
世の中には先人が作った素晴らしいアドオンやブックマークレットがたくさんあります。私も様々なアドオンやブックマークレットをブラウザに入れ普段の業務に役立てております。
しかし、すべての作業についてそれらのアドオンやブックマークレットで賄えるわけでもなく
「この繰り返しの作業、どうにかならないか...」
「あんな機能ほしい!」
「あの機能とこの機能が一緒であれば...」
ということがあったりします。
ということで制作者であれば自分たちの現場に合った素敵なブックマークレットを作ってしまおう!というのが今回のお話です。 もちろん生のJSで記述することもできますが、今回は親しみやすいjQueryを使ったブックマークレットの作り方(導入部分)を紹介いたします。
jQuery用ブックマークレットの記述
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ //処理はここまで });})();
こちらのソースでjQueryを使ったブックマークレットが作製可能になります。
ブックマークレットを作製するときの手順
実際に自分がブックマークレットを作製するときの手順が以下になります。
①:エディターにて編集
②:自分が書いたJSコードをブラウザで実行
③:JSコードを圧縮
④:ブックマーク(お気に入り)に追加
②のところで個人的にオススメの確認方法は、Firefoxのアドオンの「Firebug」を使用する方法です。
ブックマークレットを作製する場合、接頭辞に「javascript:」という記述をいれないといけないのですが 通常のブラウザでデバックしようするとエラーになってしまいます。
しかし、Firebugの場合まるまる自分が記述したJSコードをコピペするだけでデバックができます。
試しに以下のソースをコピーし、Firebugで実行してみます。
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ var pageTitle = $('h1').text(); alert('このページのh1は「'+pageTitle+'」です'); //処理はここまで });})();
手順
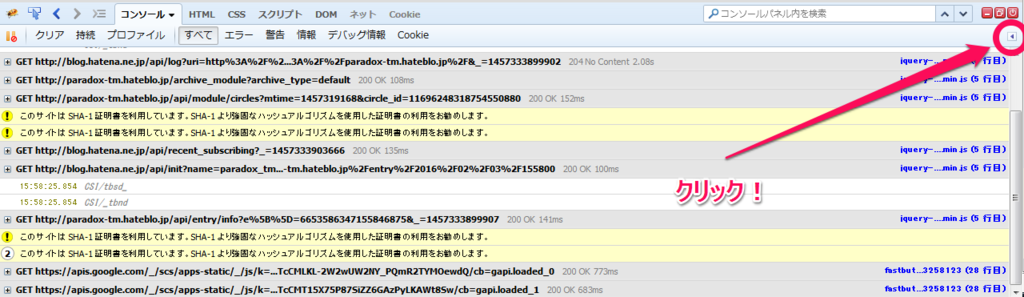
2.コンソールタブを選択し、矢印ボタンを押しコンソール画面を表示

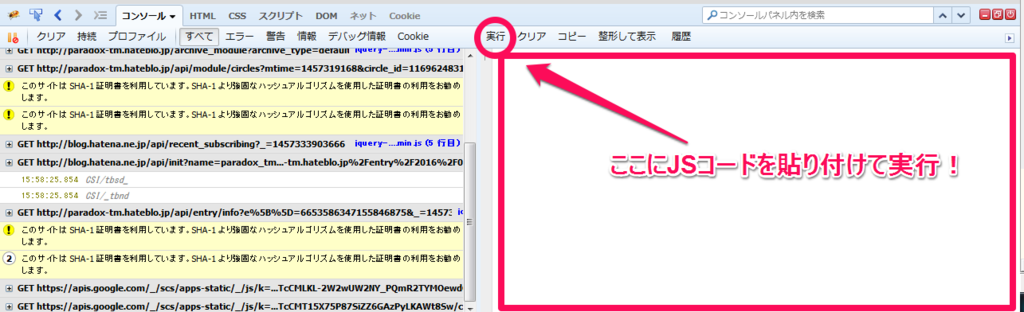
3.ソースを貼り付ける

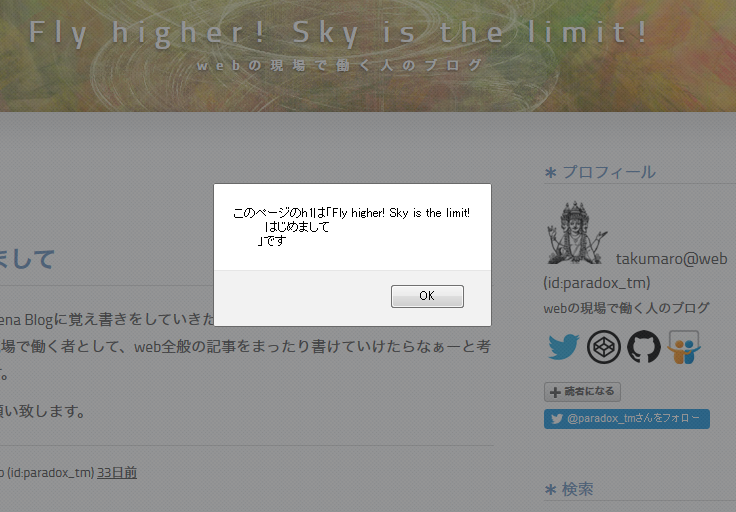
実行できると閲覧しているページのh1をアラートで知らせてくれるかと思います。

あとはJSコードを圧縮すれば自作のブックマークレットの完成です!
Firebug
https://addons.mozilla.org/ja/firefox/addon/firebug/
圧縮する時の注意点
圧縮する時の注意点として、「javascript:」という記述が消えないようにすることです。 オンラインで圧縮する場合、以下のサイトが良いかと思います。
JS Minifier (JavaScriptの圧縮)
https://syncer.jp/js-minifier
自作したブックマークレットの機能紹介
かなり現場に依存してたブックマークレットですが、機能だけ紹介致します。
(少しでもヒントになればと思いリストだけ載せておきます。)
- 日付を入力するとURLにパラメーターを付与するもの
- ページの生成時に画像のパス(ディレクトリ)が最新のものになっているかチェックするもの
- DOCTYPE宣言の確認
- ページタイトルの確認
- descriptionの確認
- パンくずの確認
- UAイベントの検出の確認
- 外部ドメインの有無の確認
- PDFの有無の確認
- YOUTUBE(動画IDなど)の確認
- 特定のページへリンクの確認
- OGP情報の確認(og:type、og:site_name、og:url、og:image、og:title、og:description)
- Test Server Switcher etc
こちらのブックマークレットは現場からの声を元に実装し提供しました。 確認作業が少しでも効率よく済めば、リードタイムの短縮につながりますね!
おまけ
ブックマークレットを少しでもオシャレ(?)に表現するためにモーダル風なものを用意しました。 よろしければお使いください..。 ※ sampleではページのh1を取得しております。
javascript:(function(){ !function(d,f,s){s=d.createElement("script");s.src="//j.mp/1bPoAXq";s.onload=function(){f(jQuery.noConflict(1))};d.body.appendChild(s)}(document,function($){ /************************************************** * BOOKMARKLET by jQuery ***************************************************/ $("body").append('<div id="js-GlayLayer"></div><style>#js-GlayLayer{background: #000 none repeat scroll 0 0;height: 100%;left: 0;opacity: 0.6;position: fixed;top: 0;width: 100%;z-index: 9999;}</style>'); var $layer = $('#js-GlayLayer'); $("body").append('<div id="js-INFO" class="fadeInUp"></div><style>#js-INFO {border-radius:8px;border:2px solid #333;position:absolute;left:50%;margin-left: -480px;top:50px;padding: 20px;width:920px;background: #fff;z-index:9999;}.titlestyle03{padding:0 15px 10px 0;}@-webkit-keyframes fadeInUp {0% {opacity: 0;transform: translate3d(0, 100%, 0);}100% {opacity: 1;transform: none;}}@keyframes fadeInUp {0% {opacity: 0;transform: translate3d(0, 100%, 0);}100% {opacity: 1;transform: none;}}.fadeInUp {animation-name: fadeInUp;animation-duration: 0.3s;animation-fill-mode: both;}</style>'); var $info = $('#js-INFO'); /*ここから記述*/ $info.append('<h1 style="margin-bottom:30px;font-size:24px">ページタイトル取得</h1><p style="margin-bottom:30px">'+$('h1').text()+'<p>'); /*レイヤー削除*/ $(document).on('click',$layer,function(){ $info.remove(); $layer.remove(); }); //処理はここまで });})();
[GA]iPhone、iPad等(iOS:Safari)でGoogleアナリティクスでクリックイベント計測がうまくいかない時の対処方法。
※ こちらも合わせてご覧ください。2016/11/1更新 paradox-tm.hateblo.jp
iOSのSafariのみブラウザの仕様上、Googleアナリティクス(以下、GA)を使用したイベント計測がうまくいかない事が多々あります。
特に計測がうまくいかない時のパターンが以下です。
- a要素でリンクを指定していた場合のclickイベント計測
- a要素でリンクとtarget="_blank"を指定していた場合のclickイベント計測
なぜ計測ができないのか?
iOSのSafariのみ指定していたリンク先に飛ぶ処理の方が、埋め込んだイベント計測の発火よりも速く処理されてしまうのが原因のようです。
つまり通常のフローでは、
・click → イベント計測 → リンク先へ移動
・click → リンク先へ移動 (イベント計測はスルー)
と処理されてしまうということです。
解決策
二種類の方法でほぼ確実に計測ができるようになりました。
1つ目:eventCallback関数を使用する。
通常のdataLayer.pushの記述
dataLayer.push({ 'event': 'hoge', 'category':'fuga', 'action':'piyo', 'label':'hogehoge' });
eventCallback関数を使用したdataLayer.pushの記述
dataLayer.push({ 'event': 'hoge', 'category':'fuga', 'action':'piyo', 'label':'hogehoge', 'eventCallback' : function(){ //event } });
このeventCallback関数中に飛ぶリンク先を指定してあげることで、 確実にイベントを発火させます。
sampleソース(jQuery使用)
$('#target').each(function(){ var link = $(this).attr('href'); $(this).on( 'click' , function(){ dataLayer.push({ 'event': 'hoge', 'category':'fuga', 'action':'piyo', 'label':'hogehoge', 'eventCallback' : function(){ //event document.location = link; } }); return false; }); });
target="_blank"が使用されている場合は別窓表示に変更するなどの対応が必要。
※ document.locationの場合、同ページ内に表示されてしまいます。
公式ドキュメントにはないですが、Google Tag Manager for Web Trackingdのサンプルソースでも実装されている方法になります。
以下、引用ソース
/** * Call this function when a user clicks on a product link. This function uses the event * callback datalayer variable to handle navigation after the ecommerce data has been sent * to Google Analytics. * @param {Object} productObj An object representing a product. */ function(productObj) { dataLayer.push({ 'event': 'productClick', 'ecommerce': { 'click': { 'actionField': {'list': 'Search Results'}, // Optional list property. 'products': [{ 'name': productObj.name, // Name or ID is required. 'id': productObj.id, 'price': productObj.price, 'brand': productObj.brand, 'category': productObj.cat, 'variant': productObj.variant, 'position': productObj.position }] } }, 'eventCallback': function() { document.location = productObj.url } }); }
Enhanced Ecommerce (UA) Developer Guide | Google Tag Manager for Web Tracking | Google Developers
2つ目:iPhone、iPad等(iOS:Safari)のみ処理を遅延させる。
手順1. ユーザーエージェントでiOSのデバイスかどうかを判定する。
var appleKit = false; if(navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPod') > 0){ appleKit = true; }
手順2. appleKit = trueの場合のみ遅延させる処理を追加。
if( appleKit === true ) { /*event1*/ $('#target').each(function(){ var link = $(this).attr('href'); $(this).on( 'click' , function(){ dataLayer.push({ 'event': 'hoge', 'category':'fuga', 'action':'piyo', 'label':'hogehoge' }); var linkFunc = function(){ document.location = link; }; window.setTimeout( linkFunc, 500 ); }); return false; }); }else{ /*event1*/ //通常の記述 }
target="_blank"が使用されている場合は別窓表示に変更するなどの対応が必要。
ユーザーエージェントとの出し分けと通常の記述、iOS専用の記述と少し長めの記述になります。
考察
touchstartの座標 = touchendの座標のとき(疑似的なclick)を使用して計測した場合、二重にカウントされてしまうこともありうまくいかなかったり、onmousedownでの発火の場合、clickしていなくてもイベントが発火してしまうという欠点があったり...色々調査した結果、この2つのやり方がベストかと思いました。
[AngularJS]ノンコーダーやディレクター向け運用支援ツールの開発。
Webサイトの運用をするにあたって、ディレクターから案件が入稿され制作者が納品物をつくるわけですが 運用コスト削減につながるように運用支援ツール(仮)を考えてみました。
JSのフレームワークは、AngularJSを使用してみました。
運用ツールのゴール
- ディレクターやノンコーダーでもソースを生成できる。
- あとはコピーして貼り付けて終わり。
今回は、xmlの生成を例にサンプルをつくってみます。
DEMO
See the Pen Angularjs sample tool -- blog by @paradox_tm (@takumaro-web) on CodePen.
※ AngularJSを扱う場合は、バージョンに注意が必要。
※ 大したことはしていないので、技術的な説明は省きます。
※ ソースの整形には、http://hilite.me/ を使用してみました。
アイディア次第では、かなり運用負荷の軽減につながりそうな予感がしますね。
最後に
ツールの開発に時間がかかったとしても、その後の『運用負荷の軽減につながる』と考えれば十分つくる価値はあるかなーと思います! 特にディレクターさんに喜ばれるかもしれません!
それでは...
[JS]日付処理 × replace × 置換 × 後方置換
(例)2016/02/04 → 2016年2月4日 にしたい場合。
/*日付置換*/
var date = '2016/02/04';
date = date.replace(/^(\d+)\/(\d+)\/(\d+)$/, function(){
var month,day;
month = arguments[2];
day = arguments[3];
month = month ? month.replace(/^0/,'') : '';
day = day ? day.replace(/^0/,'') : '';
return arguments[1] + "年"+ month + "月" + day + "日";
});
- 文字列をスラッシュのところまでで三分割し、yyyy | mm | dd の形にする。
- 三分割したうちのmmとddのみ変数に代入
- 01日、02日などの0から始まる日付を三項演算子を使用し検索置換する。
- returnにて、変更した値を返す。
DEMO
See the Pen blog01 by @paradox_tm (@takumaro-web) on CodePen.
外部APIやJSONから吐き出される日付を変更したい場合などに使えます。
日付処理の優秀なプラグインといえば、Moment.js | Homeがありますが、出力される形式(フォーマット)が決まっているのであれば、わざわざプラグインを使用しなくても対応できることもあるので少しでも参考になればと思います。
はじめまして
本日からHatena Blogに覚え書きをしていきたいと思います。
web業界の現場で働く者として、web全般の記事をまったり書けていけたらなぁーと考えております。
よろしくお願い致します。